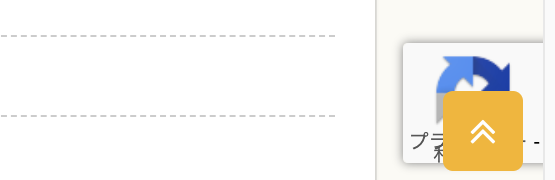
Googleスパム対策サービス「reCAPTCHA」を導入すると、ブログの右下にロゴ(バッジ)が表示されて気になりますよね。

こんにちは、あんまきです。ロゴがトップにスクロールするボタンと被って困ってます。

今回は、reCAPTCHA導入後に表示されてしまうロゴ(バッジ)を非表示にする方法をご紹介します。
- WordPressプラグイン「Contact Form 7」でお問い合わせフォームを設置している
- Google reCAPTCHA v3を導入している
PHPのファイルを直接書き換えたり、プラグインは使用せず、Google公認の一番カンタンで確実な方法です。
所要時間目安は10分。
- GoogleからHTMLとCSSのコードをコピーしてくる
- 「Contact Form 7」 の編集画面にHTMLコードを貼り付ける
- WordPressの「追加CSS」にCSSコードを貼り付ける
少しコードも出てきますが、コピペするだけなのでブログ初心者さんでも大丈夫!画像もふんだんに使って説明しますのでご安心ください。
まだreCAPTCHAを導入できていない!という方はこちらの解説記事をご覧ください。
それでは、さっそく始めていきましょう!
Google公認の方法を確認
Google reCAPTCHA公式サイトのQ&Aページにアクセスして、reCAPTCHAのロゴ(バッジ)を非表示にする方法を確認しておきましょう。

英語ですが、Google先生に翻訳してもらえば大丈夫! 必要なのはこの部分です。
.png)
要するに、
質問:reCAPTCHAを非表示にすることはできますか?
回答:この文言をサイトに表示させればreCAPTCHAのロゴ(バッジ)を非表示にしてもいいですよ
ということですね。
それでは、「次のテキストを含めてください」と指示されているHTMLコードと、対応するCSSコードをコピーしていきましょう。
HTML・CSSコードをコピー
reCAPTCHAのロゴ(バッジ)を非表示にするために必要なHTMLとCSSのコードをコピーします。
赤枠の中のアイコンをクリックすればコピーが可能です。

HTMLコードをコンタクトフォームに貼り付け
WordPressのコンタクトフォーム編集画面に、コピーしたHTMLコードを貼り付けます。
コンタクトフォーム編集画面へはこのようにアクセスしてください。

すでに記述されているタグの最後に、コピーしたHTMLコードを貼り付けます。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.
貼り付けが完了したら保存します。
お問い合わせフォームを確認すると以下の文言が追加されているのでご確認ください。
This site is protected by reCAPTCHA and the Google
Google reCAPTCHA バッジ非表示時必須文
Privacy Policy and
Terms of Service apply.

「追加CSS」にCSSコードを貼り付け
WordPressの「追加CSS」にコピーしたCSSコードを貼り付けて、reCAPTCHAのロゴ(バッジ)を非表示にします。
使用しているWordPressテーマによって「追加CSS」の場所が異なる可能性がありますが、「外観」→「カスタマイズ」→「追加CSS」であることが多いです。

「追加CSS」の最終行に、コピーしたCSSコードを貼り付けます。
.grecaptcha-badge { visibility: hidden; }
変更内容を保存すると…
reCAPTCHAのロゴ(バッジ)が非表示になりました!おつかれさまでした♪

reCAPTCHAのロゴ(バッジ)を消す方法、いかがでしたでしょうか。

スパムメールも届かなくなったし、ブログのデザインもスッキリしていい感じ♪
とっても簡単ですので、reCAPTCHAを導入したらぜひ試してみてくださいね!